Michiel HeijmansMichiel is a partner at Yoast and our COO. Internet veteran. His main goal with most of his articles is to kick-start your site optimization. So much to do!

Whether you’re a blogger or you write articles for an online magazine or newspaper, chances are you’ll find yourself asking whether your article needs an image or not. The answer is always “Yes”. Images bring an article to life and can also contribute to your website’s SEO. This post explains how to fully optimize an image for SEO and provides some pointers on using images for the best user experience.
Always use images
Images, when used with care, will help readers better understand your article. The old saying “A picture is worth a thousand words” probably doesn’t apply to Google, but it’s certainly true when you need to spice up 1,000 dull words, illustrate what you mean in a chart or data flow diagram, or just make your social media posts more enticing.
It’s a simple recommendation: you should add images to every article you write online to make them more appealing. What’s more, since visual search is getting increasingly important — as seen in Google’s vision for the future of search — it could turn out to provide you with a nice bit of traffic. If you have visual content it might make sense to put image SEO a bit higher on your to-do list.
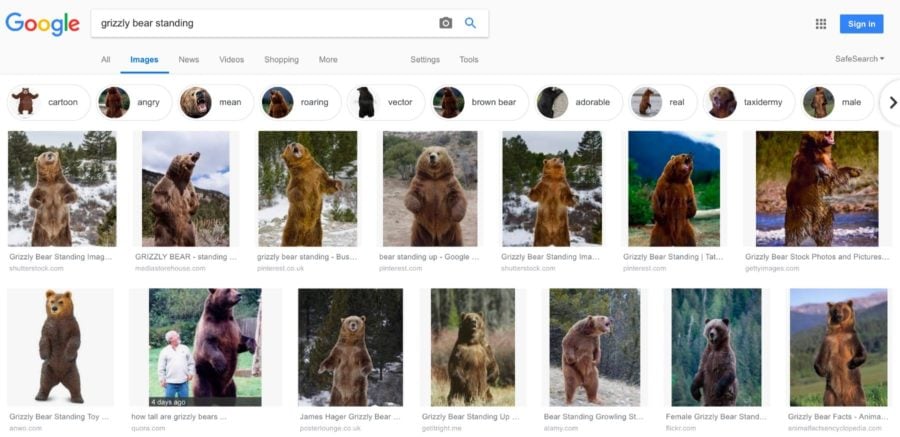
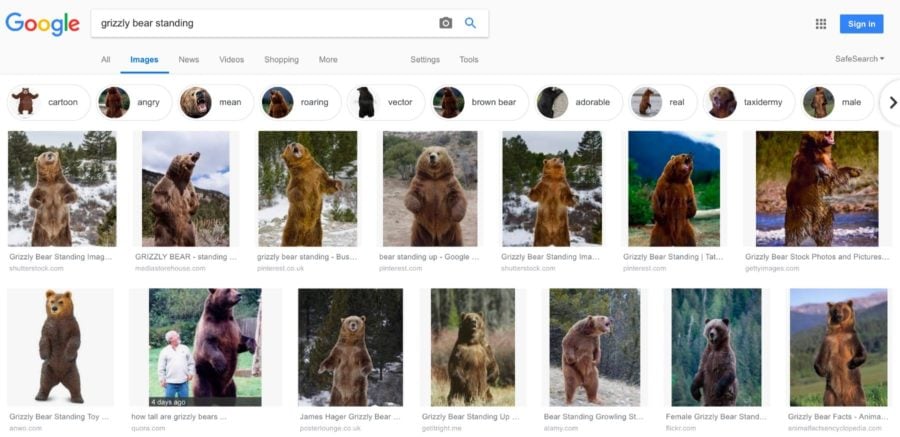
Google Images was recently revamped with a brand-new interface. You’ll also find new filters, meta data and even attribution. The cool new filters show that Google increasingly knows what’s in an image and how that image fits into the larger context.

Google’s new interface for Image Search was released at the end of September 2018
Finding the right image
 It’s always better to use original images – those you have taken yourself – than stock photos. Your team page needs pictures of your actual team, not this dude on the right or one of his stock photo friends. Off topic: never mind that dude needs a haircut.
It’s always better to use original images – those you have taken yourself – than stock photos. Your team page needs pictures of your actual team, not this dude on the right or one of his stock photo friends. Off topic: never mind that dude needs a haircut.
Your article needs an image relevant to its subject. If you’re choosing a random photo just to get a green bullet in our SEO plugin’s content analysis, then you’re doing it wrong. The image should reflect the topic of the post or have illustrative purposes within the article of course. Try to place the image near the relevant text. If you have a main image or an image that you’re trying to rank, try to keep that near the top of the page, if it makes sense.
There is a simple image SEO reason for all of this: an image with related text ranks better for the keyword it is optimized for. There’s more about image SEO later.
Alternatives
If you don’t have any images of your own that you can use, there are other ways to find unique images and still avoid stock photos. Flickr.com is a nice image source for instance, as you can use Creative Commons images. Don’t forget to attribute the original photographer. I also like the images provided by sites like Unsplash. Our blogger Caroline wrote an awesome overview of where to get great images. Steer clear of the obvious stock photos, picking the ones that look (ok, just a bit) more genuine. But whatever you use, it seems like images with people in them always look like stock photos, unless you took them yourself. In the end, that’s always the best idea.
Obvious alternatives for photos could be illustrations, which is what we use, or graphs. An honorable mention should go to animated GIFs, as they are incredibly popular these days.

But even though animated GIFs are popular, don’t go overboard. It’ll make your post harder to read, as the movement of the image distracts your readers’ attention. They can also slow down your page.
Preparing images for use in your article
Once you have found the right image – whether an illustration, chart or photo – the next step is to optimize it for use on your website. There are a number of things you need to think about:
Image SEO starts with the file name. You want Google to know what the image is about without even looking at it, so use your focus keyphrase in the image file name. It’s simple: if your image shows a sunrise in Paris over Notre Dame Cathedral, the file name shouldn’t be DSC4536.jpg, but notre-dame-paris-sunrise.jpg. The main keyphrase would be Notre Dame, as that is the main subject of the photo, which is why it’s at the beginning of the file name.
Scale for image SEO
Loading times are important for UX and SEO. The faster the site, the easier it is to visit and index a page. Images can have a big impact on loading times, especially when you upload a huge image then display it really small – for example a 2500×1500 pixels image displayed at 250×150 pixels size – as the entire image still has to be loaded. So resize the image to how you want it displayed. WordPress helps by automatically providing the image in multiple sizes after upload. Unfortunately, that doesn’t mean the file size is optimized as well, that’s just the image display size.
Use responsive images
This one is essential for SEO as well, and if you’re using WordPress it’s done for you since it was added by default from version 4.4. Images should have the srcset attribute, which makes it possible to serve a different image per screen width — especially useful for mobile devices.
Reduce file size
The next step in image SEO should be to make sure that scaled image is compressed so it is served in the smallest file size possible.
Of course, you could just export the image and experiment with quality percentages, but I prefer to use 100% quality images, especially given the popularity of retina and similar screens.

Tools like JPEGmini can drastically reduce image file sizes without artifacts
You can still reduce the file size of these images by removing the EXIF data, for example. We recommend using tools like ImageOptim or websites like JPEGmini, jpeg.io or Kraken.io.
When you’ve optimized your images, test your site with tools like Google PageSpeed Insights, Lighthouse, WebPageTest.org or Pingdom.
Adding the image to your article
While Google is getting better at recognizing what’s in an image, you shouldn’t rely on their abilities just yet. It all comes down to you providing the context for that image — so fill in as much as you can!
Now your image is ready to use, but don’t just throw it into your article anywhere. As mentioned earlier, adding it close to related textual content helps a lot. It makes sure the text is as relevant to the image as the image is to the text.
Captions
The image caption is the text that accompanies the image on the page — if you look at the images in this article, it’s the text in the gray box below each one. Why are captions important for image SEO? Because people use them when scanning an article. People tend to scan headings, images and captions as they scan a web page. Back in 1997, Nielsen wrote:
“Elements that enhance scanning include headings, large type, bold text, highlighted text, bulleted lists, graphics, captions, topic sentences, and tables of contents.”
In 2012, KissMetrics went even further, stating that:
“Captions under images are read on average 300% more than the body copy itself, so not using them, or not using them correctly, means missing out on an opportunity to engage a huge number of potential readers.”
Do you need to add captions to every image? No, because sometimes images serve other purposes. Decide whether you want to use yours for SEO as well or not. Bearing in mind the need to avoid over-optimization, I’d say you should only add captions where it would make sense to the visitor for one to be there. Think about the visitor first, and don’t add a caption just for image SEO.
Alt text and title text
The alt text (or alt tag) is added to an image so there will be descriptive text in place if the image can’t be displayed to the visitor for any reason. I can’t put it any better than Wikipedia:
“In situations where the image is not available to the reader, perhaps because they have turned off images in their web browser or are using a screen reader due to a visual impairment, the alternative text ensures that no information or functionality is lost.”
Be sure to add alt text to every image you use, and make sure the alt text includes the SEO keyword for that page (if appropriate). Most importantly, describe what’s in the image so both search engines and people can make sense of it. The more relevant information surrounding an image has, the more search engines deem this image important.
When hovering over an image, some browsers show the alt text as a ‘tooltip’. Chrome shows the title text as was intended. Title text for images is similar and a lot of people who use titles simply copy the alt text, but more and more people leave them out altogether. Why is that? Here’s Mozilla’s take:
“title has a number of accessibility problems, mainly based around the fact that screen reader support is very unpredictable and most browsers won’t show it unless you are hovering with a mouse (so e.g. no access to keyboard users).”
It is better to include such supporting information in the main article text, rather than attached to the image.
Read more: Read more about alt tag and title tag optimization »
Add image structured data
Adding structured data to your pages can help search engines display your images as rich results. While Google says structured data doesn’t help you rank better, it does help to achieve a more fleshed out listing in Image Search. There’s more, though. For instance, if you have recipes on your site and you add structured data to your images Google can also add a badge to your images showing that this image belongs to a recipe. Google Images supports structured data for the following types:
Google has a number of guidlines you need to follow if you want your images to appear rich in image search. Main takeaway is that the image attribute is mandatory and that your images should be crawlable and indexable. You can find them all Google’s Structured Data General Guidelines. Try out Structured data training if you want to learn how to add structured data to your pages!
OpenGraph and Twitter Cards
Earlier on, I mentioned using images for social sharing. If you add the following image tag to the <head> section in your page HTML like this:
<meta property="og:image" content="http://example.com/link-to-image.jpg" />
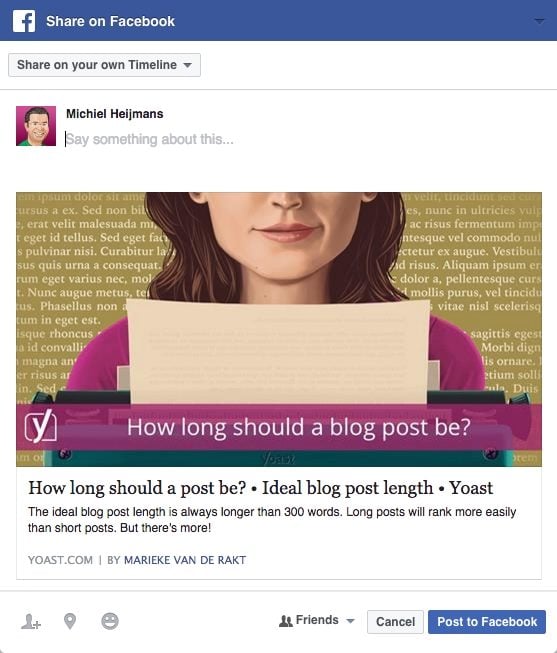
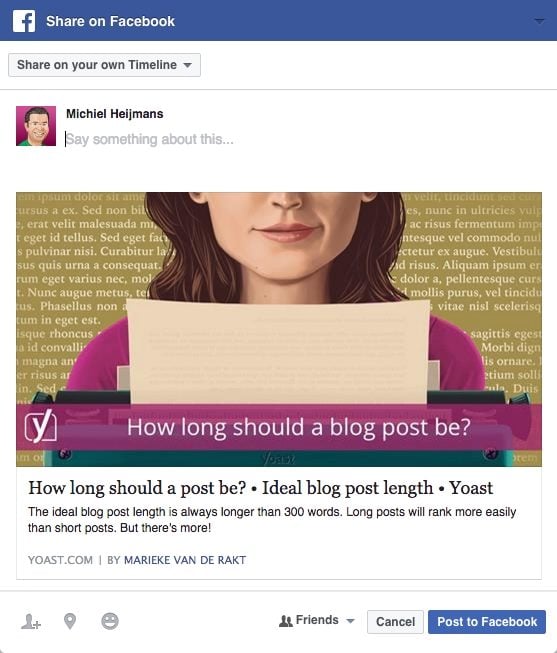
That will make sure the image is included in your share on Facebook (and OpenGraph is also used for Pinterest, for instance).

Our Yoast SEO plugin has a Social section where you can set and even – in the Premium version – preview your Facebook and Twitter posts. Make sure you use a high-quality image, like the original image you used in the post, as the social platforms use higher quality/larger images more often than not. If you have set this up correctly, and it doesn’t work, try to flush Facebook’s cache in the URL Debugger. Twitter Cards do the same for Twitter and are also generated by our plugin.
Alignment
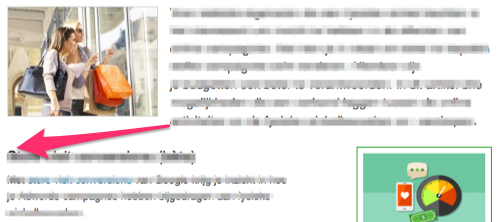
This is one of my pet peeves: Images should never break the left reading line. I’m sure there are studies backing this up, but for me it’s personal. I just really don’t like it when text starts to the right of an image, only to jump to the left the next image down:

Maintain the left reading line; don’t align images to the left
If you use an image at the same width as your text column, that’s fine and it will even help emphasize the image more.
I’ll be honest: this has absolutely nothing to do with image SEO, but I saw the chance to express my opinion and used it! I think it’s bad for user experience. So, just to please me: don’t do this. Thanks, I appreciate it.
XML image sitemaps
If you are a web developer, you might wonder about XML image sitemaps. I’d prefer to describe this as images in XML sitemaps. Google is clear about this:
Additionally, you can use Google image extensions for sitemaps to give Google more information about the images available on your pages. Image sitemap information helps Google discover images that we might not otherwise find (such as images your site reaches with JavaScript code), and allows you to indicate images on your site that you want Google to crawl and index.
Every now and then, people ask us about XML image sitemaps. We don’t generate these in our plugin, but follow Google’s advice and include them in the page or post sitemaps. Just scroll down in our post sitemap and you’ll see we have added images to all our latest posts (there is a column just for that). Adding images to your XML sitemaps helps Google index your images, so be sure to do so for better image SEO.
Image SEO: summary
Image SEO is the sum of a number of elements. With Google getting better at recognizing elements in images every day, it makes sense to make sure the image and all its elements contribute to a good user experience as well as SEO. It would be foolish to try to kid Google.
Keep these things in mind when adding an image to an article:
- Use a relevant image that matches your text
- Pick a good file name for your image
- Make sure image dimensions match the image size as displayed
- Use
srcset if possible
- Reduce file size for faster loading
- Add a caption, if appropriate, for easier scanning of the page
- Use image alt text. Title text is optional
- Add structured data to your images
- Add OpenGraph and Twitter Card tags for the image
- Don’t break the left reading line with an image – align images right or center
- Use images in your XML sitemaps
- Provide all the context you can!
Besides contributing to SEO and user experience, images can also play an important role in conversion!
taken from https://yoast.com/image-seo/



 It’s always better to use original images – those you have taken yourself – than stock photos. Your team page needs pictures of your actual team, not this dude on the right or one of his stock photo friends. Off topic: never mind that dude needs a haircut.
It’s always better to use original images – those you have taken yourself – than stock photos. Your team page needs pictures of your actual team, not this dude on the right or one of his stock photo friends. Off topic: never mind that dude needs a haircut.